Les Data en forme
Cette semaine, la veille des journalistes de données d'Owni se plonge dans... le travail, cuisine avec des infographies, tweete sa nourriture ou encore économise de l'eau. Un beau programme d'été !
“Back to basics” pourrions-nous intituler le début de cette 38ème chronique des Data en forme. Trois applications interactives de visualisations de données nous ont en effet chatouillé l’oeil durant cette semaine de veille.
Un demi-siècle de travail
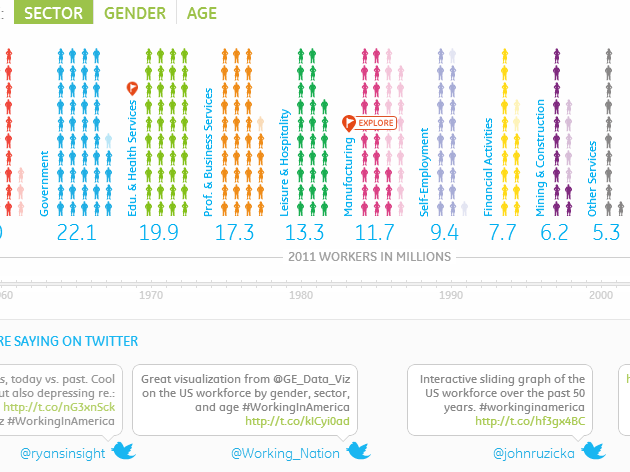
La plus réussie, sans conteste, est celle de General Electrics (GE) mettant en scène 50 ans de données sur l’emploi aux États-Unis.
Intitulée “Who’s been working in America ?”, l’application contient une masse de données impressionnante, servie par une navigation fluide et des choix de visualisation clairs. L’application a été conçue pour servir l’information et le contenu, un aspect qui fait souvent défaut aux infographies ou dataviz, qui cherchent souvent avant tout à impressionner esthétiquement l’internaute.
Par exemple, un petit drapeau orange signale les “points d’intérêts” dans les données et donne ainsi du sens aux longues séries chiffrées. De même, trois modes de représentation graphiques sont disponibles pour visualiser les données par secteur, par âge et par genre : silhouette, histogramme, carrés. Une frise chronologique permet de s’arrêter sur chaque année et d’avoir le contexte économique de l’époque : taux de croissance de l’emploi, revenu moyen d’un foyer, coût d’une nouvelle maison. Détail là aussi, mais qui témoigne d’un travail profond : chacun de ces indicateurs peut être consulté en dollars 2011 ou en dollars de l’année en question.
Pour l’année 2011, un nouvel onglet intitulé “View GE perspective” apparaît à côté de “What the economy looked like” qui présente les efforts réalisés par General Electrics sur les questions d’emploi. Un rappel discret que cette visualisation – et a fortiori l’ensemble des projets publiés sur le site Visualizing -, bien que passionnante et servant les intérêts de la datavisualisation, est conçue par une entreprise, et donc comme une technique de communication.
Nourriture, humeur, Twitter
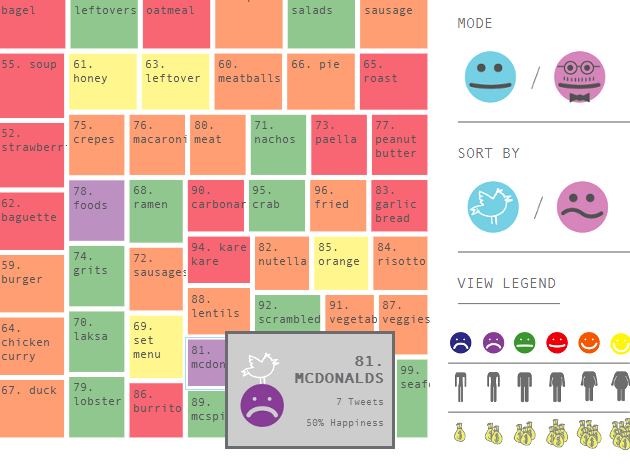
Cette seconde application, “FoodMood” est plus ambivalente. Intéressante au niveau du concept, la réalisation laisse un peu à désirer en termes d’ergonomie et de navigation. Ce projet a pour ambition de connaître puis représenter les liens entre nourriture et émotions. Quelle émotion (joie, satisfaction, dégoût…) nous apporte un hamburger ou une tarte à la fraise ? Ce sentiment est-il le même dans un autre pays voisin ? Pour construire ces données, Affect Lab (une équipe pluridisciplinaire de chercheurs, designers et informaticiens à l’origine de ce projet) a choisi de scraper l’ensemble des tweets faisant référence à la nourriture et, en se basant sur les recherches de l’Université de Stanford, d’appliquer des “émotions” sur ces tweets.
En temps réel, et en remontant si besoin jusqu’à avril 2011, il est possible de sélectionner des pays (ou des groupes de pays déjà prédéfinis, par exemple “pays les plus riches”). Le résultat de la recherche s’affiche alors sous la forme d’un treemap présentant les aliments les plus tweetés. La case est colorée selon l’émotion qui est associée à cet aliment dans ce tweet. Au survol du nom de chaque pays, une data-fiche d’identité (niveau d’obésité, PIB, etc.) tout en symboles, plutôt réussie, est affichée. La navigation pêche, en revanche, quand on souhaite entrer plus en profondeur dans les données : il est alors impossible de revenir aux résultats généraux des pays précédemment sélectionnés.
Where is my train ?
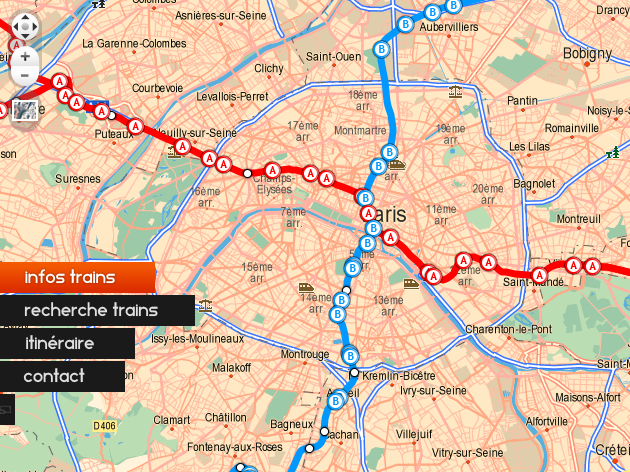
Que celui qui ne s’est jamais posé cette question jette le premier RER. L’application “WIMT” développée par Cédric Esnault et Vincent De Oliveira affiche en temps “semi-réel” les trains, RER sur leurs lignes respectives. Il est possible de les consulter, de visu, sur l’application, ou de sélectionner une gare sur la carte, puis sa ligne et sa direction, pour obtenir les horaires. Le site précise que les données sont en temps “semi réel” “car les données officielles sur la position en temps-réel ne sont pas accessibles et sont détenues par la RATP. C’est pourquoi les horaires sont basés sur les temps théoriques de passage en gare.” Ah les données de la RATP…
De l’eau dans mon café
Après les Pixies, John Lennon. L’application “Imagine all the water”, créée par la Commission européenne, est un ensemble de petits carrés cliquables résumant le problème de l’empreinte hydrique, au travers de quelques exemples du quotidien : combien de litres d’eau nécessaires à la production d’un hamburger, d’un T-shirt ou encore une pinte de bière. Les autres liens renvoient vers une documentation plus précise ou des vidéos explicatives.
On apprend ainsi qu’un café demande 132 litres d’eau par tasse. Et la Commission européenne de nous engager alors à “remplacer le café par le thé, qui représente une empreinte hydrique bien plus faible”. Tout comme son empreinte stressique sur notre organisme.
Da Civil Code
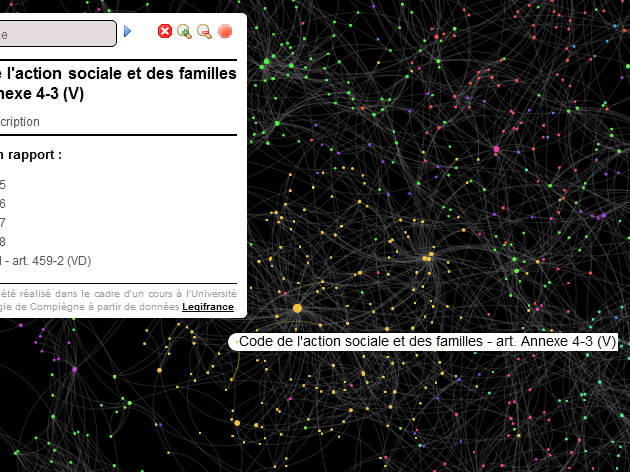
Quand on vous dit que la dataviz colonise tous les milieux… Même celui, particulièrement aride, de la législation française. Jacques Verrier, étudiant en informatique à l’Université de Technologie de Compiègne (UTC) a réalisé avec Gephi et sigmajs une datavisualisation du Code civil qui relie les articles se faisant référence, quelque soit le livre ou la section. Il explique sa méthode chez nos collègues de Data Publica.
Se révèlent ainsi les articles particulièrement modifiés ou faisant appel à un grand nombre d’articles : ceux sur la nationalité française, ou encore sur le divorce font par exemple partie des “noeuds” les plus visibles.
Sus aux clics
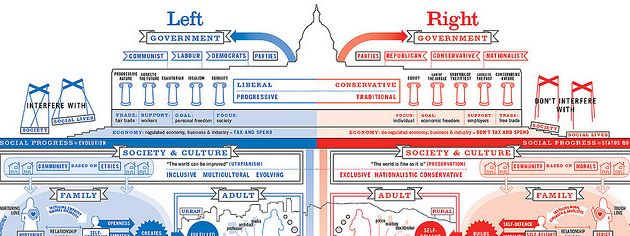
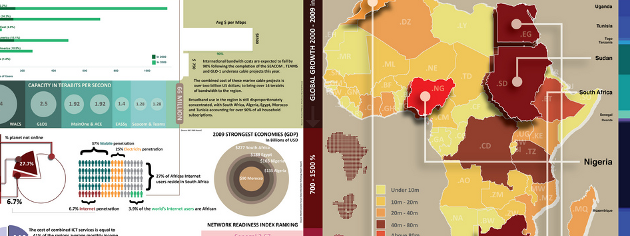
Après toutes ces applications interactives, voilà un lien pour reposer les doigts et faire travailler les yeux. Inutile de crier au “vieux lien” (“oldlink” pour les anglophones) : oui, ce post de blog date de décembre 2009. Il n’empêche que se replonger dans 30 beaux exemples d’infographies ne peut pas faire de mal. Si certaines tiennent le haut du pavé depuis longtemps – comme la représentation des différences entre droite et gauche par David McCandless – d’autres peuvent vous être plus inconnues, comme la visualisation des pays producteurs de vins sous forme de grappe (par le designer brésilien Alexandre Suannes) ou de celle de l’état d’Internet sur le continent africain (InfoState of Africa).
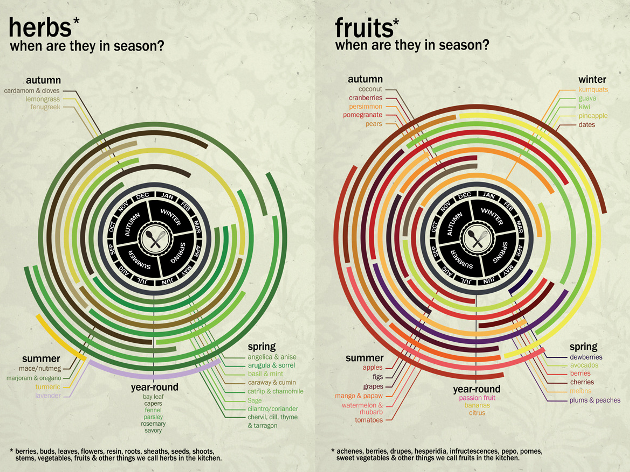
Infographie en toute saison
Marre de ne pas savoir quand consommer des tomates, des blettes ou des oranges ? Ces jolis posters de Chasing Delicious, un chouette site plein de recettes et d’infographies culinaires, vous renseigneront sur les saisons pendant lesquelles déguster les fruits et légumes et donc consommer de manière plus responsable. Et ils orneraient très probablement la cuisine de tout data-journaliste digne de ce nom.
Bonne data-semaine à tous !
Retrouvez tous les épisodes des Data en forme !
La veille de cette semaine a été réalisée avec Camille Gicquel, nouvelle stagiaire de Paule d’Atha.
Paulette sur Twitter | Paulette sur Facebook | Paulette sur Pinterest










Laisser un commentaire